The Rise of Non-JavaScript Frameworks in Web Development
Written on
The Evolution of Web Programming
Attention JavaScript developers, the landscape is shifting! With the rise of alternative languages, C++ developers might soon be vying for your roles. Historically, web applications have been predominantly created using JavaScript, with TypeScript merely acting as a syntactical layer over it. However, this was not the case in the early web era when Microsoft attempted to dominate the Internet with its own variant of Visual Basic, which ultimately faded into obscurity.

While Microsoft’s ambition did not materialize, the concept of utilizing multiple languages for web applications was a promising one. The rapid growth of the web, however, made it impractical at the time as developers could not envision the benefit of diverse programming languages for web development.

Fast forward to today, and this idea has been revitalized with WebAssembly (WASM). For those familiar with .NET, the principles behind WASM will resonate, as it operates similarly to Microsoft Intermediate Language (MSIL). Your code is compiled not directly into machine language but rather into an intermediate representation.

WASM serves as a web standard developed by the World Wide Web Consortium and is supported by all major browsers. Its primary objective is to ensure that WebAssembly modules can interact with browser APIs just like JavaScript. This means that if you can convert your Kotlin code into WebAssembly, you can seamlessly run it on web pages!

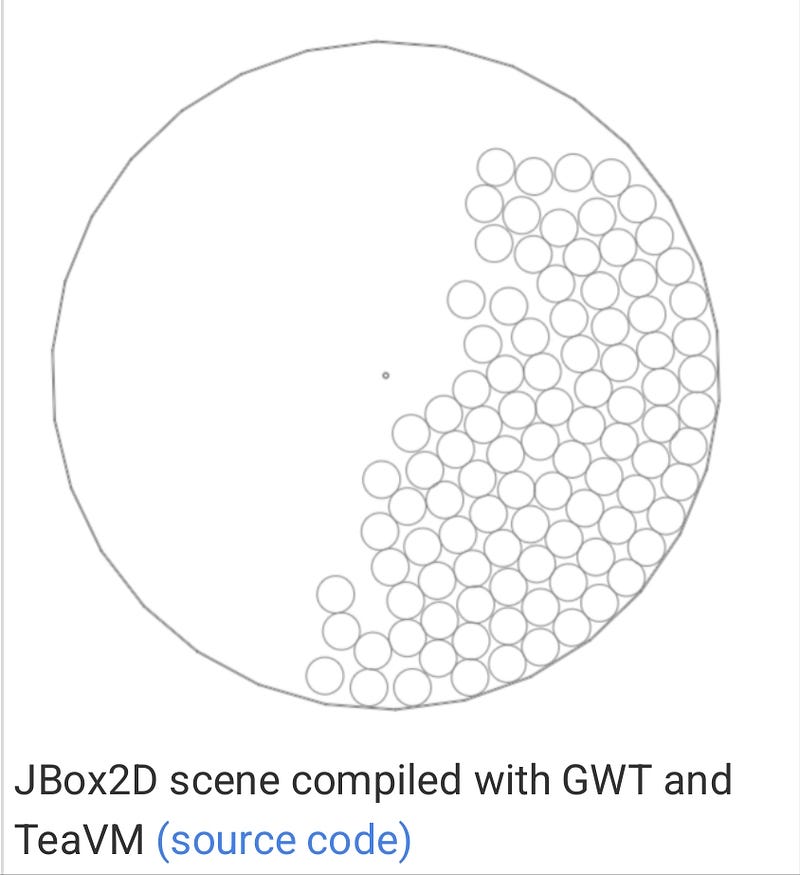
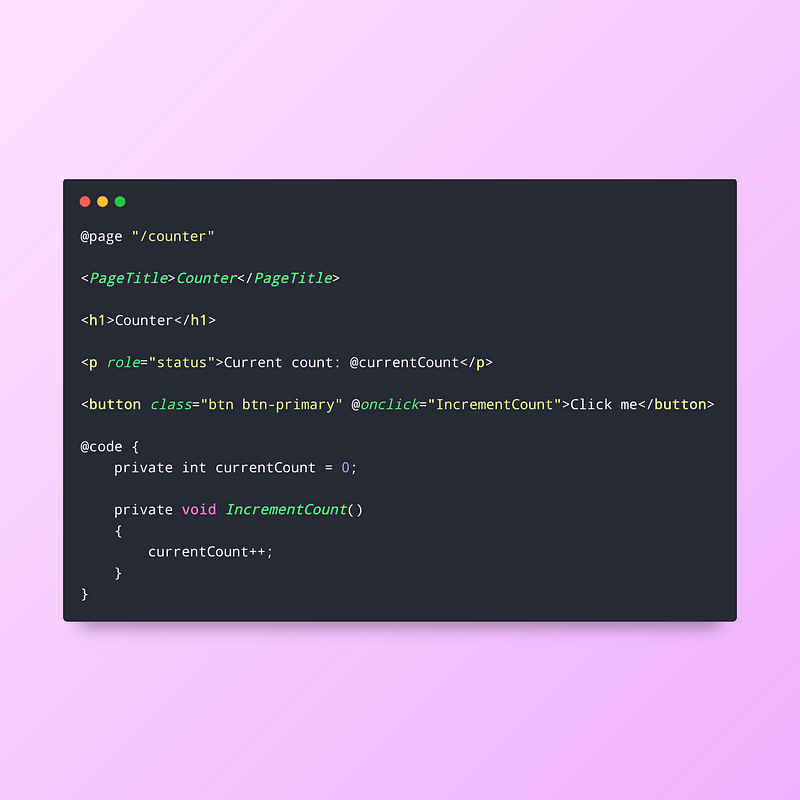
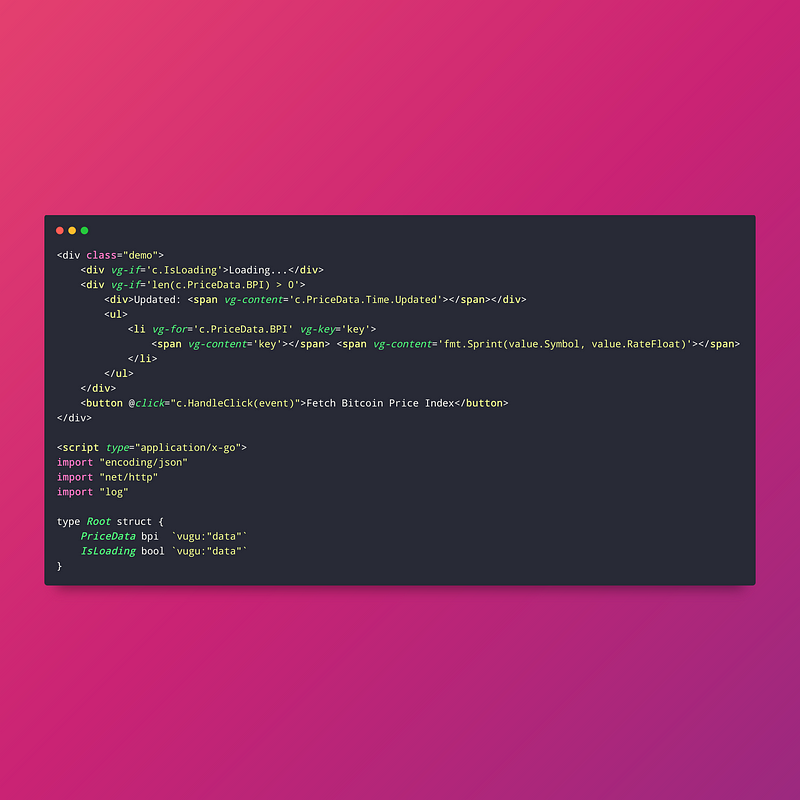
While this may sound futuristic, numerous projects are already exploring these possibilities. For instance, the Dioxus framework allows developers to create web applications in Rust using a React-like approach. Similarly, PyScript enables web development in Python. Microsoft’s Blazor framework allows C# developers to build applications without needing to worry about JavaScript intricacies. Go programmers can enjoy Vugu, a Vue.js-inspired framework tailored for Go language development, while Java, Kotlin, and Scala developers can utilize the TeaVM WebAssembly compiler.

A simple search for any programming language combined with "WebAssembly" or "compiler" often yields a plethora of frameworks and tools. The field is expanding rapidly, and with WebAssembly being a standardized technology, it is only a matter of time before these frameworks become viable for enterprise applications.

As exciting as this evolution is, it also raises concerns about fragmentation within the web development ecosystem. With an increasing number of languages and frameworks, maintaining these applications could become more challenging, requiring developers to possess multilingual skills.
The prospect of C++ developers entering the web application realm might be alarming, but not all developers are suited for the unique demands of web development. Engaging with clients, designers, and prioritizing user experience are vital aspects that not everyone enjoys or excels at.

On a brighter note, WebAssembly opens up opportunities for the creation of languages that can surpass JavaScript and TypeScript. While both languages have their merits, there is always room for innovation and improvement.
Congratulations on reaching the end of this article! Your interest in coding truly makes you a valued reader. Don’t forget to subscribe for more insights! By the way, I'm also working on fantasy flashcard games tailored for coders—stay tuned!
If you appreciate this content, please share and subscribe for more updates on software engineering! Join over 2500 subscribers who enjoy Tom Smykowski’s articles for just $5 a month, granting you access to all content on Medium. Support Tom in crafting even more engaging stories!
Chapter 2: The No-Framework Framework - JavaScript Without React
In this chapter, we will explore the concept of writing JavaScript applications without relying on frameworks.
The first video titled "The No-Framework Framework: JavaScript Without React" delves into strategies for developing applications without the overhead of frameworks.
Chapter 3: JavaScript in 2017: Frameworks and Alternatives
This chapter discusses the evolving landscape of JavaScript and the necessity of frameworks in modern development.
The second video, "JavaScript in 2017: You might (not) need a framework - David Vujic," presents insights on whether frameworks are essential for JavaScript development.