Essential JavaScript Libraries You Need to Explore
Written on
Chapter 1: Introduction to JavaScript Libraries
In the realm of software development, there's a saying: "Why reinvent the wheel?" This wisdom perfectly encapsulates the value of utilizing libraries. These tools simplify the implementation of intricate functionalities, saving both time and effort. A well-structured project often incorporates some of the most popular libraries available. Many developers first check the number of stars a library has on GitHub, which indicates its popularity and reliability. Below is a curated list of the seven most-starred JavaScript libraries to assist you on your coding journey.
Section 1.1: date-fns

Managing dates is a frequent task for developers, and the date-fns library is an excellent resource for this purpose. It offers a robust and straightforward suite of tools for handling JavaScript dates in both browsers and Node.js. With over 200 functions, it supports various module bundlers like Webpack and Rollup, along with compatibility for Flow and TypeScript. This library boasts more than 30,000 stars on GitHub.
GitHub — date-fns/date-fns: A modern JavaScript date utility library.
Section 1.2: Video.js

With an impressive 34,500 stars on GitHub, Video.js stands out as the most popular library on this list. True to its name, it provides a comprehensive web video player optimized for HTML5. This library supports HTML5 video, Media Source Extensions, and various playback technologies, including plugins for YouTube and Vimeo. Since its inception in 2010, it has been implemented on over 700,000 websites.
GitHub — videojs/video.js: Open-source HTML5 video player.
The first video showcases the "7 Most Popular JavaScript Libraries 2020," providing an overview of trending libraries and their features.
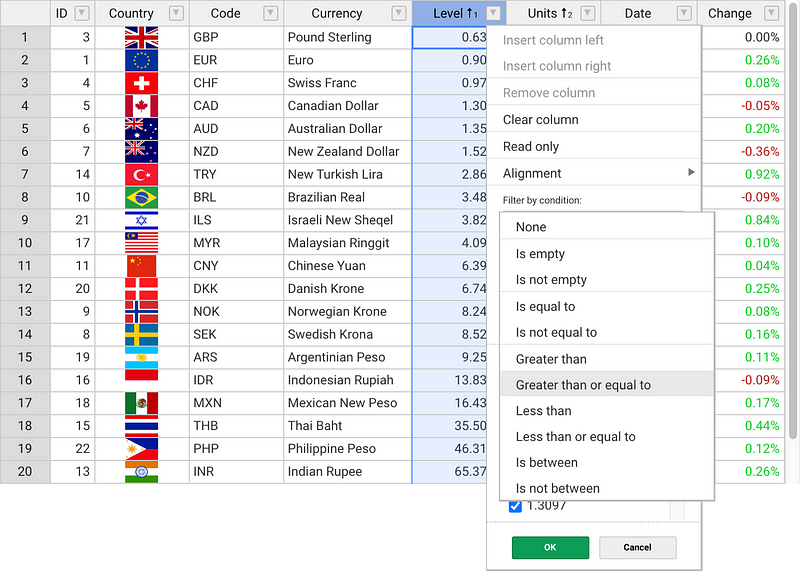
Section 1.3: Handsontable

For developers working with data grids, Handsontable is an invaluable tool. It merges data grid functionality with a spreadsheet-like user experience. Key features include data binding, validation, filtering, sorting, and CRUD operations, with compatibility for React, Angular, and Vue. This library has garnered over 17,500 stars on GitHub.
GitHub — handsontable/handsontable: JavaScript data grid with a spreadsheet look and feel.
Section 1.4: jsPDF

If generating PDFs for tickets, reports, or certificates is essential for you, look no further than jsPDF. This library facilitates client-side JavaScript PDF creation and has earned over 25,500 stars on GitHub.
GitHub — parallax/jsPDF: Client-side JavaScript PDF generation for everyone.
Section 1.5: localForage

localForage offers a fast and straightforward storage solution for JavaScript applications. It enhances the offline functionality of web apps by utilizing asynchronous storage methods (IndexedDB or WebSQL) while providing a simple API similar to localStorage. This library has amassed over 21,500 stars on GitHub.
GitHub — localForage/localForage: Offline storage, improved.
Section 1.6: Swiper

Swiper is the ultimate library for modern mobile touch sliders, featuring hardware-accelerated transitions and seamless native behavior. Designed specifically for mobile websites, web apps, and hybrid applications, it has received over 33,000 stars on GitHub.
GitHub — nolimits4web/swiper: Most modern mobile touch slider.
Section 1.7: immutable-js

The immutable-js library focuses on immutable data structures, which cannot be altered once created. This feature simplifies application development by eliminating the need for defensive copying and enabling advanced techniques like memoization and change detection. It includes a variety of persistent data structures, such as List, Map, and Set, and has more than 32,000 stars on GitHub.
GitHub — immutable-js/immutable-js: Immutable persistent data collections for JavaScript.
Chapter 2: Additional Resources
The second video delves into the "7 Most Popular JavaScript Libraries in 2020," offering insights into these essential tools and how they can enhance your development workflow.
It's vital to stay updated with the ever-evolving landscape of JavaScript libraries. If you're interested in exploring more resources, check out our article on the 7 Most-Starred React Libraries You Should Know to further enrich your development toolkit.
That concludes our overview! I hope these libraries prove beneficial in your coding endeavors. If you have suggestions for any outstanding JavaScript libraries, please feel free to share them in the comments. Until next time, happy coding!